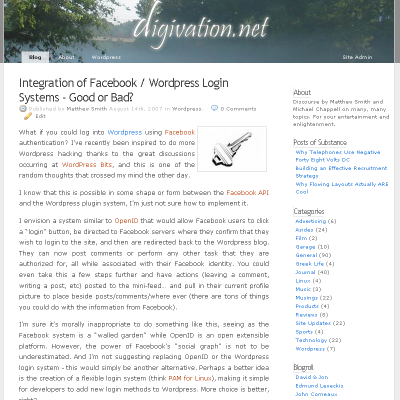
The Digivation style for K2 is a clean, simple style (see screen shot below). Featuring a centered content area, one right sidebar, and a rotating image area for the header (using ALA’s Randomizer). The content area is surrounded by unobtrusive greyness and when taken as a whole package, it presents a pleasing effect.
This was one of my first attempts at designing a style, and it served this website well for over a year. I have since moved to full-blown theme hacking (instead of just playing with stylesheets), and the results of my labor can be seen in our current theme. However, you might find some handy tidbits in the Digivation style (such as using transparent PNGs to achieve semi-transparent on-hover backgrounds in the header) so I encourage you to grab a copy and see if you can find any parts to reuse in your own themes. While I am no longer using this theme myself, I will be happy to assist you with any questions you have – just leave a comment and be sure to enter your email address.
Enjoy!
Changelog
- 0.5: Final release – cleaned up code, fixed positioning problem in sidebar
- 0.37: Removed Lightbox2 (there is a plugin to do this better), updated images to remove placeholders
- 0.36: First public release
Note: The header images I included in the download have “digivation.net” as part of the photo – you will obviously need to grab some images, crop them to your desired size (I used 950x135px – you may need to modify the code for different sizes).
Installation: Simply extract to your K2 folder (wp-content/themes/k2/) and then activate from the K2 options menu! Oh, you might want to edit the images in the /styles/digivation/headers/ folder.